App development is expensive, and entrepreneurs assume a huge risk when seeking to launch a new app. New software can cost tens of thousands of dollars to develop, with ongoing maintenance costs that grow as the software expands. Yet, out of 10,000 new consumer apps, only one will become a financial success.
If you’re an app creator, the odds for success are unfortunately stacked against you. However, your potential for success can be much greater if you follow the right steps – like creating an effective low-fidelity prototype to generate early feedback and ensure that you are on the right track.
Somewhere around 2009, the startup world was introduced to the concept of the lean startup. In his book The Lean Startup, Eric Ries describes a new methodology to develop businesses. This methodology seeks to shorten product development cycles and prove the viability of business models by launching experiments through iterative product releases. One of these experimental methods is prototyping, and especially, building and testing low-fidelity prototypes.

In the following post, we will look into how prototyping can help you as you build your app and explain exactly how to build your first low-fidelity prototype.
What is Prototyping?
Building an app is challenging. There are many variables involved between the time an idea is conceptualized and the point that it is successfully launched to market. The closer a project is to being finished, the more expensive it becomes to make changes and implement feedback. A prototype is an early product sample that allows entrepreneurs to effectively test their concepts.
When building an app, prototyping is often used while designing the user experience (UX) and user interface (UI). The prototyping process allows designers to experience the application as a user, before even going into the actual design stage.
App designers use prototypes in the same way that writers use an outline. Writers use headings in their outline to map out the flow of their piece, while app designers use pages to map out the flow of their software.
Prototype Categories
While there are many types of prototypes, they can generally be summed up in one of two categories – low-fidelity and high-fidelity prototypes.
- Low-fidelity prototypes are simple and extremely low-tech. In some cases, they involve nothing more than just a pen and pencil, or a slideshow program like PowerPoint.
- High-fidelity prototypes are functional, interactive, and may even involve some coding. Typically, these include things like clickable wireframes or even low-function MVPs.
Some people include a third category – medium-fidelity prototypes. These models are digitized and may have some clickable/interactive areas. They include virtual elements but do not take as much effort to build as common high-fidelity prototypes. In many cases though, these prototypes still fall into a high-fidelity category.
Why Create a Low-Fidelity Prototype?

Low-fidelity prototypes provide many great benefits to entrepreneurs, designers, and developers of new app solutions. There are five major reasons that you should add low-fidelity prototyping into your app development process.
Team Collaboration
In most cases, designing is not a one-person activity. For an app startup, the app design process may include several managers, marketers, designers, developers, and beyond.
Low-fidelity prototypes provide a non-intense opportunity for teams to map out their app concepts and make changes with the least amount of risk. Paper prototypes, for example, can be constructed at little to no cost. Members of the team can provide their feedback and the ideas can be implemented immediately – with no risk aside from losing a few hours of time.
During this stage, inefficiencies in user experience and screen flow can be ironed out, while the general layout of the application can be perfected.
First Visualizations
Although you will likely wireframe your idea first, a low-fidelity prototype gives you the first visualization of what the app will actually look like in motion.
Trying to explain a complex vision that you see in your head isn’t always easy, but with a low-fidelity prototype, team members and consumers are able to easily see what your concept is and how it will perform once it is built.
The tangible visualization of a project is important. When an idea is in your head, it’s difficult to notice inefficiencies or weaknesses. By skipping the prototyping stage, inevitably, these weaknesses will make their way into your software. Realizing these weaknesses after development can cost several thousands of dollars. These same changes, if made in the low-fidelity prototyping stage, probably wouldn’t have cost anything to change.
Testing & Validation
Prototypes provide the lowest-risk method for testing an idea and generating real user feedback. In the early stages of app design and development, user feedback is important. As you test your concept more and more with real users, you learn more about what those users need, how they behave, and what they expect from your solution.
Wireframes, while usually understood by the management and design team, usually progressed enough for users to comprehend. Prototypes, on the other hand, give something real for users to touch, use, or at least, see in action.
Prototypes can be used in focus groups, sent to beta users, or even used as a customer demo. They can be used in a variety of ways to generate feedback, gather data, generate insights, and validate your customer assumptions.
Types of Low-Fidelity Prototypes
Low-fidelity prototypes can take on many forms from simple pen/paper sketch prototypes to concept demos. Some of the most common low-fidelity prototypes are described below.
Storyboards
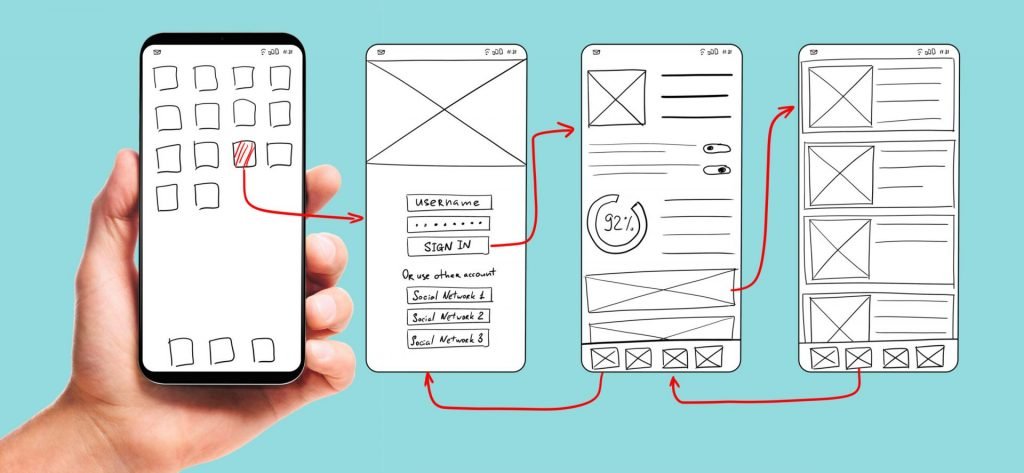
Storyboards go one step beyond a simple app wireframe. Each screen in the storyboard can be hand-drawn using UI stencils or even constructed of different on-screen elements from wireframe kits or cards.

Once the elements of each screen have been laid out, they can be positioned into a storyboard that details the purpose of each page and the response of each element. A flow for each button, icon or link can be defined using arrows that point to other screens and display what happens when a specific element is clicked.
Paper Prototypes
Storyboards are great for connecting the dots, but they aren’t very interactive. Paper prototypes, on the other hand, are the first and most basic types of prototypes that users can actually engage with. These models are basic and are a far cry from a real application, but they are flexible enough to mimic real functionality.
Paper prototypes don’t have to be extensive. Screens can be placed next to each other. A cardboard phone mockup can be placed over the paper to better envision what the application would look like and how it would function if it were developed and digitized.
The following video shows an awesome low-fidelity prototype example. This example displays exactly how a simple paper & pen model can represent real app functionality.
Clickable Presentations
A clickable presentation carries all of the same benefits as a paper prototype, but it uses presentation software to automate the flow of pages. Each slide in this presentation incorporates a single design or wireframe screen. As the slideshow progresses, the audience is able to better understand how each screen ties together.
Clickable presentations can also be used in a focus group setting, presented to large groups, or sent out to beta users for feedback.
How To Create A Low-Fidelity Prototype

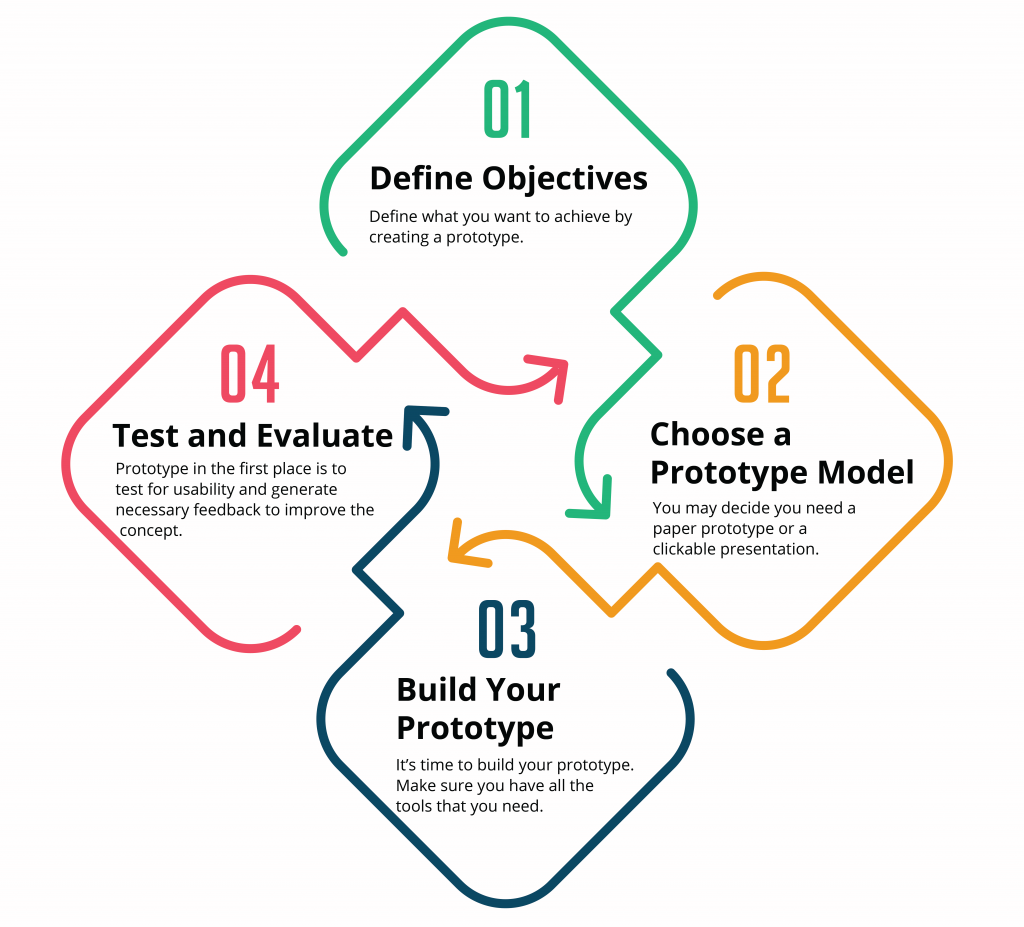
Low-fidelity prototypes are simple to construct and can provide a significant level of insight to improve your concept. Although the process is simple, there are still several considerations you want to keep in mind as you give your idea it’s first visual life. Here are five steps you should follow when creating a prototype.
1) Define Objectives & Goals
Before putting together a low-fidelity prototype, decide exactly the reason you’re building one in the first place. Not all prototypes serve the same purpose. Some prototypes are meant to generate feedback from an internal team while others are developed for user feedback. One entrepreneur may be building a prototype to check for total page flow, while another may be only testing the flow of a single feature.
Define what you want to achieve by creating a prototype. Before you can decide what type of test to put in place, you must know what assumption it is that you are trying to validate.
2) Type of Prototype
The type of prototype you build will depend upon the assumptions you seek to validate. You may decide you need a paper prototype or a clickable presentation, or you may find that a low-fidelity prototype doesn’t suit your needs at all. If you find that your assumptions can only be validated with something more substantial, a medium or high-fidelity prototype may be necessary.
Medium-fidelity prototypes have limited functionality but often have clickable areas that allow users to engage. A low-fidelity prototype may be used to validate screen flow or placement of elements, while medium-fidelity prototypes can be used to better understand how users interact with different elements.
High-fidelity prototypes are computer-based representations of the product. In comparison to the other models, these prototypes offer the closest representation of the product without being actually developed. These models may be built up in a program like InvisionApp to offer maximum engagement. Ideally, these prototypes will include every necessary screen and allow users to click or swipe between the screens. While a HFP may include some front-end coding, it does not include any back-end functionality – functionality is mimicked instead of actually being coded.
Low-fidelity prototypes allow you to better test the user interface (UI) while high-fidelity prototypes allow you to also test for user experience (UX). In most cases, it is best to test multiple prototypes, beginning with the most minimal low-fidelity model and building your way up.
3) Build It
Finally, it’s time to build your prototype. Make sure you have all the tools that you need. For a paper prototype, all you will need is paper and a pen. If you’re building a clickable presentation, you’ll need Powerpoint or another presentation software.
First, figure out what pages you need. Then, go through each page and detail what purpose each page needs to serve. Write up major headings on each page and begin drawing in the elements.
Here’s the important step. Examine each screen that you have sketched out, and decide what elements are not needed. Any elements that could be left out without affecting the functionality of the application, should be removed for smoother performance.
Now decide how each screen will flow with one another. Layout the screens next to each other or in a storyboard with arrows to show how they flow.
You’ve created your first low-fidelity prototype. Yes, it’s that simple!
4) Test
The whole point of building a prototype in the first place is to test for usability and generate necessary feedback to improve the concept. Depending on your specific situation, you may decide to test your prototype with your team only or extend your testing to include real customers.
Set up the test environment. Make sure that your prototype is built to a level that users can engage with it on their own without needing your help or explanation. Once they have used it, ask the right questions to gather sufficient feedback and to validate your specific assumptions.
5) Repeat
Your job isn’t done after making a single prototype. A prototype is a valuable tool that can help you as you further develop your application and as you introduce new features.
After collecting responses from your team and from users, evaluate the responses. Did the data validate the assumptions you made? If so, great – move on to the next test and validate your next assumption. If not, make the necessary changes and test it again. Even after your app has been developed and launched, prototypes can be used to test changes or validate new ideas before coding them.
Your Prototype Was Successful, Now What?
Congrats! You’ve finally launched your prototype. What does success look like? A successful prototype is any prototype that allowed you to learn more about your user. Whether your assumptions were validated or proven false, both of these situations are considered a success since it provides you with the insights you need to take your concept to the next level.
Use those insights to build your next prototype, or if you’re ready, to go ahead and build your first minimal viable product. As you continue to test, you can use the metrics you’ve generated to prove your concept and even to raise investor funds for further development.
Ready to build your minimal viable product? We’d love to help. Our team of app developers knows exactly how to bring an app idea to life.
Did you build an awesome low-fidelity prototype for your app? Tell us about it in the comments below!









